
vue中的交互(ajax,jsonp) vue中也存在像ajax和jsonp的数据交互,实现向服务器获取数据,但是他本身框架当中没有这样的方法,需要一个新的小东西叫vue-resouce.js 地址:https://github.com/pagekit/vue-resource/blob/master/README.md meta charset=UTF-8 titleDocument/title script type=text/javascript
阅读全文 人气:183更新时间:2017-07-17

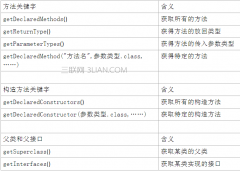
Java中的反射机制详解 反射,当时经常听他们说,自己也看过一些资料,也可能在设计模式中使用过,但是感觉对它没有一个较深入的了解,这次重新学习了一下,感觉还行吧! 一,先看一下反射的概念: 主要是指程序可以访问,检测和修改它本身状态或行为的一种
阅读全文 人气:160更新时间:2017-07-17

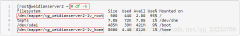
在安装新系统的时候,有时候没法预估或者说错误的划分了分区大小,常常会导致我们后面的操作出现极大地不方便,比如某个分区分的太小了,导致软件安装的时候会报安装空间不够,这就很麻烦。在这里我就记录一下错误分区后对home和根分区存储空间大小调整的
阅读全文 人气:140更新时间:2017-07-17

!DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 titlejs千分位逗号隔开/title/headbodyscript var a = 222122122.6754; var b = a.toFixed(2).replace(/(\d)(?=(\d{3})+\.)/g, '$1,');//使用正则替换,每隔三个数加一个',' console.log(b)/script/body/html 运行结果:222,122,122.68
阅读全文 人气:83更新时间:2017-07-17

展开一级 全部展开 二、代码示例 怎么样?效果还行吧。给出js的源码供大家参考。 (function ($) { 'use strict'; var sprintf = function (str) { var args = arguments, flag = true, i = 1; str = str.replace(/%s/g, function () { var arg = args[i++]; if (typeof arg === 'undefined') { flag = false; return ''; } return arg; }
阅读全文 人气:203更新时间:2017-07-16

方法一利用简单的代码即可实现,以下是全部的代码; !DOCTYPE htmlhtml headmeta charset=UTF-8title选项卡/titlestyle type=text/css*{margin: 0;padding: 0;}#box{width: 600px;background: #ccc;margin: 0 auto;}li{list-style: none;}#ul1{display: block; width: 100%;overflow: hidden;}#ul1 li{width:110px;height: 40px;background: #4cf
阅读全文 人气:104更新时间:2017-07-16

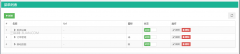
A simple and elegant solution to displaying hierarchical tree structures (i.e. a Tree View) while leveraging the best that Twitter Bootstrap has to offer. 注意simple、elegant,简单而优雅,我喜欢这两个词。 那么今天的实例是通过Bootstrap Tree View来制作一款省市级菜单的应用。 一、效果图 二、应用 ①、
阅读全文 人气:182更新时间:2017-07-16

在为 jTool 提供 offset (获取当前节点位置)方法时, 先后使用了两种方式进行实现, 现整理出来以作记录。 前后共使用了两种方式实现了该方法, 这里将这两种方法分别列出。 通过递归实现 function offset(element) { var offest = {top: 0,left: 0 };var _position;getOffset(element, true
阅读全文 人气:178更新时间:2017-07-16

React Router 是一个非常出色的路由解决方案,同时也非常容易上手。但是当网站规模越来越大的时候,首先出现的问题是 Javascript 文件变得巨大,这导致首页渲染的时间让人难以忍受。实际上程序应当只加载当前渲染页所需的 JavaScript,也就是大家说的代码分拆 将所有
阅读全文 人气:113更新时间:2017-07-15

消费者页面:(本篇随笔) (1)会显示店主的头像 (2)当前用户发送信息显示在右侧,接受的信息,显示在左侧 店主或客服页面:(下一篇随笔) (1)在左侧有一个列表 ,会显示所有与店主对话的顾客;该列表可以移动;有新消息时会提示;也可以清空该聊天
阅读全文 人气:84更新时间:2017-07-15