
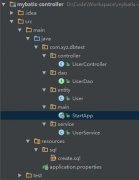
虽然 XML 形式是我比较推荐的,但是注解形式也是方便的。尤其一些小系统,快速的 CRUD 轻量级的系统。 这里感谢晓春 的 Pull Request,提供了 springboot-mybatis-annotation 的实现。 一、运行 springboot-mybatis-annotation 工程 然后Application 应用启动类的 main 函数,然后在浏览器访
阅读全文 人气:191更新时间:2017-06-07

config.properties会经常存放一些系统常量,版本号,路径之类的 database.properties存放数据库的连接参数 log4j.properties 日志的一些基本配置 redis.properties 缓存数据库的一些配置 当然前缀是根据用能自行定义的,一般来说文件的内容的格式是键=值的格式,文本注释信息可以
阅读全文 人气:230更新时间:2017-06-07

Vmware workstation是一款虚拟机软件,使用VMware能够做的有很多,vmware就帮了 技术 员小编很大的忙因为需要对很多软件、系统进行测试以及各种系统调试,所以会用到好多台电脑,一两台笔记本就
阅读全文 人气:122更新时间:2017-06-06

我使用的NPOI版本是2.2.1.0版本 需要用到的命名空间 using NPOI.HSSF.UserModel; using NPOI.SS.UserModel; using NPOI.XSSF.UserModel; 首先需要读取excel文件中的内容转为表格 string path为excel表格文件的在本地的地址 Stream fs为上传文件的流可以根据Request.Files[0].InputStream 获得 public DataTable
阅读全文 人气:67更新时间:2017-06-06

static string serverUrl = https://openapi.alipaydev.com/gateway.do;static string app_id = **; //开发者的应用IDstatic string format = JSON;static string charset = utf-8;static string sign_type = RSA2; //签名格式static string version = 1.0;string UID = 2088102169707816;//卖家支付宝账户号//商户私钥static string merchant_private
阅读全文 人气:157更新时间:2017-06-06

最近因项目需要,需要跨域请求访问数据。跨域访问是指什么? [跨域]:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制。所谓同域是指,域名,协议,端口均相同,不明白没关系,举个栗子:例如,我的
阅读全文 人气:155更新时间:2017-06-06

MyBatis是支持定制化SQL、存储过程以及高级映射的优秀的持久层框架,避免了几乎所有的JDBC代码和手动设置参数以及获取结果集。spring Boot是能支持快速创建Spring应用的Java框架。本文通过一个例子来学习Spring Boot如何集成MyBatis,而且过程中不需要XML配置。 创建数据库
阅读全文 人气:146更新时间:2017-06-06

1.安装vue2.0的mint-ui框架 npm install mint-ui -save 2.引用和使用框架,我用的是全部组件,也可以按需选择加载相应的组件,不过要使用babel-plugin-component import Mint from 'mint-ui'; Vue.use(Mint); 3.创建一个header.vue组件,里面写入mint-ui的头部组件 template mt-header title=问答 router-link
阅读全文 人气:93更新时间:2017-06-05

所谓的长存型资料,指的是一些需要长期存储,短期基本上用不到,但又不能够放弃或删除的资料,这是信息时代不可避免会出现的现象包括视频、图片以及其他各类文档等等,都是长存型资料
阅读全文 人气:196更新时间:2017-06-05

1、安装。运行以下命令在Ubuntu上安装Lubuntu的定制LXDE和vanilla LXDE: sudo apt-get install lubuntu-desktop 2、请使用此命令来安装只有香草LXDE:sudo apt-get install lxde 您还可以通过下载Lubuntu Live CD给LXDE一个旋转 。Lubuntu是Ubuntu的衍生产品,默认情况下安装了LXDE。 3、启动LXDE。在安
阅读全文 人气:144更新时间:2017-06-04